さて、前回の記事でも少し触れたのですが、先日軽い気持ちでワードプレスをアップデートしたところ、旧エディタが使えなくなってしまいました。それでも新エディタに慣れてしまえばいいのですが、新しいエディタが私にとってはなんとも絶妙に使いにくいものだったのです。きっとこちらの方が楽という人もいるなだろうなあ……と思いつつ、なかなかうまくいかずにイーッてなってきたので、結局旧エディタに戻しました。そのやり方と、新エディタの使い慣れなかった部分をまとめておきます。未来の自分が同じようなことをくりかえしてまたイーッってなる光景が見えるので、覚書として残しておきたいです。
ワードプレスアップデートによる弊害
2018年12月、ワードプレスをアップデートしました。バージョンは5.0.2。「おっ更新通知きてるな!」という気持ちで軽くアプデしてしまったのですが、これほどまでに使い方が変わるとは思いませんでした。新しいエディタを使いはじめた際、悩んでしまったポイントがこちら。
- 「ビジュアルモード」「テキストモード」の切り替えどうやるの?
- リンクが貼りづらい、というか貼れない……?旧エディタと違ってワンクリック&ノンストレスでいける感がない…
- ブロック?とは?はて?
- 改行するとブロックが分けられてしまう……?このシステムは何……?
- メニューバーの「段落」って項目消えた?そうなるとH1タグの設定どうやるん?
- パブリサイズ共有の項目どこいった?
- もともといれていたプラグイン「ALL IN ONE SEO」のソーシャル設定がなぜか選択できなくなっていないか?
きっと使い慣れてきたら使いやすくなるのだろう、とは思いつつ、ブロガーレベルマイナス50の今の私にとってはかなりの強敵。ひたすら書きにくい。なんだかんだ悪戦苦闘しつつも、年末に書いた記事などを仕上げました。しかし今読み返すと、なぜか戸惑っている様子が伝わってくる気がしますね。おおかた気のせいなのだと思いますが、これが行間ということでしょうか。
クラシックモードへの切り替えもできる、が……
前述の通りバージョン5.0.2のエディタでは、エンターキーを押して改行するたび「ブロック」を自動的に生成します。そして、そのブロックごとにタグやCSSを振り当てたり、詳細な管理ができるようになります。そして、ブロックごとに「クラシックモード(旧エディタ)で編集する」というモードに切り替えることも可能!
しかし、そのモードを選択するとブロックごとにこれ↓が登場。

そう、これ。これを使いたいの。
でも本当はこれ↓もほしいの。

これは旧エディタテキストモードのツールバー。上のはビジュアルモードのツールバー。ほぼ同じだと思うやん?linkの設定の仕方が違うのです。そして私はこっちを使いたい……!本当はビジュアルモードのlinkボタンからも同じ画面にいけるらしいんですけれども、なぜか設定マークを押しても何も起こらないんです。どういうこっちゃ。よくわからんちん。この件についても何か知っている人がいたら教えてください。
それはいいとして、どうにか旧エディタ風の何かしらも使えるものの、いまいち使いづらい。そもそもブロックごとに定義しなければならないこの状態もまったくな慣れることができず時間が過ぎ去っていきます。使いこなせず混乱していた私は、もういっそダウングレードしてやる……という気持ちになっていたのでした。
旧エディタに戻すことができました
そんでまあ結論から言うと、ダウングレードせずとも旧エディタに戻すことができました。しかもそのやり方がめちゃくちゃ簡単でした。プラグイン「Classic Editor」をインストールするだけです。

こちらがもう、本当に優秀です。秀逸です。ありがとうございます。インストールに時間はかからないし、すぐに適用できるし、その状態で投稿→新規追加を開いたらもう見慣れた景色に戻っていました。ありがとう。おめでとう。すべてのチルドレンにおめでとう。

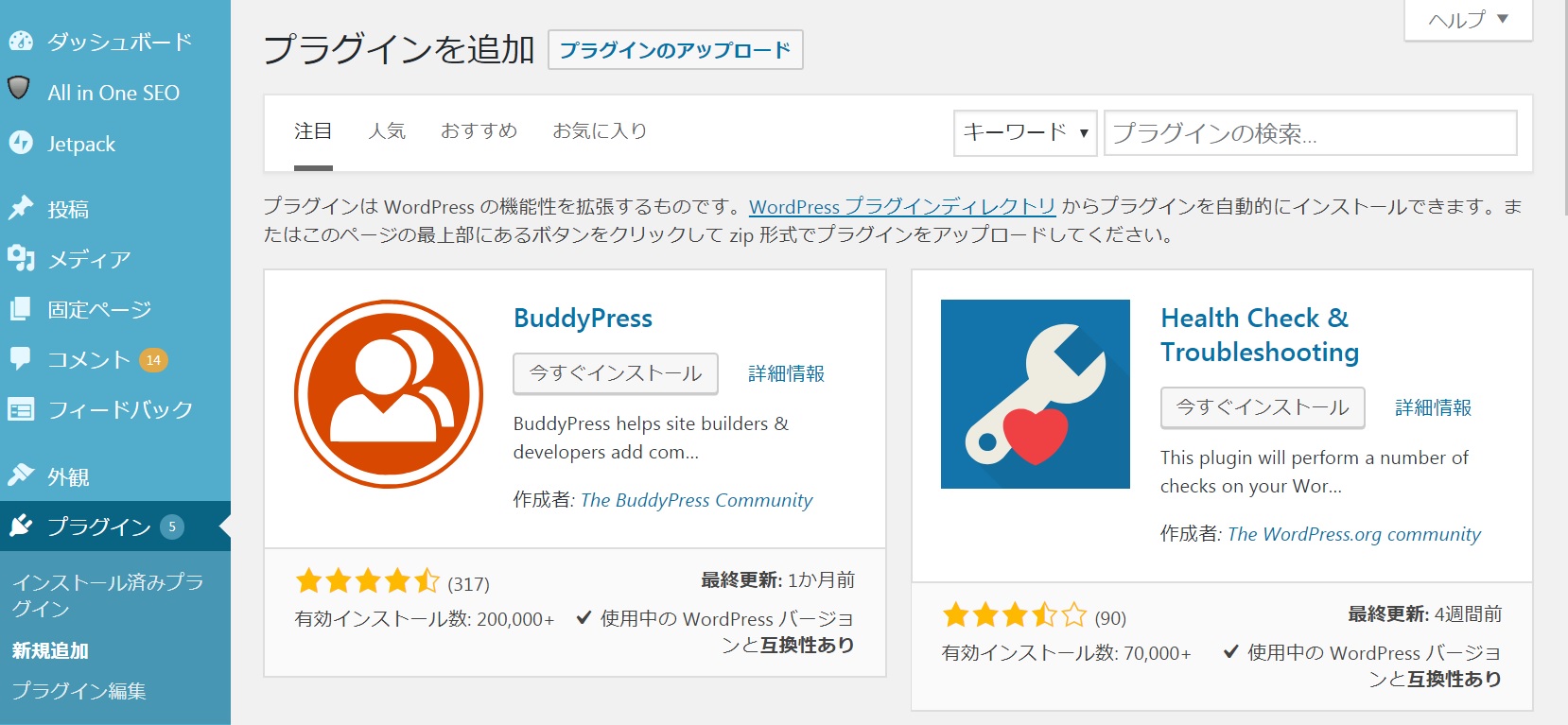
クラシックエディターをインストールするときの手順は、
ワードプレス編集画面のメニューバーから「プラグイン」を選択
↓
新規追加
↓
プラグインの検索窓に「Classic」と入れる
これだけでOKです。Classicまで入れた段階ですぐ出てくるし、あとは「今すぐインストール」ボタンをぽちっと押して少し待つだけ。これだけで、旧エディタに戻ることができました。
先進かといわれれば後進に違いないのですが、なにはともあれ最高に快適です。「新プラグインに慣れなければ……!」という前向きな方も「とは言え作業に時間かかりすぎだろ!書きにくいわ!」と感じ始めたなら、ぜひクラシックエディターのお力を借りてください。超おすすめです。
【関連記事】
ブロガーの作業効率化に!Chrome拡張機能のおすすめピックアップ
「Amazonアソシエイトの審査が通らない」原因が分かった!やや意外な対処法


